[React-Native] onPress 함수를 props 로 자식 컴포넌트에서 Toggle 하기
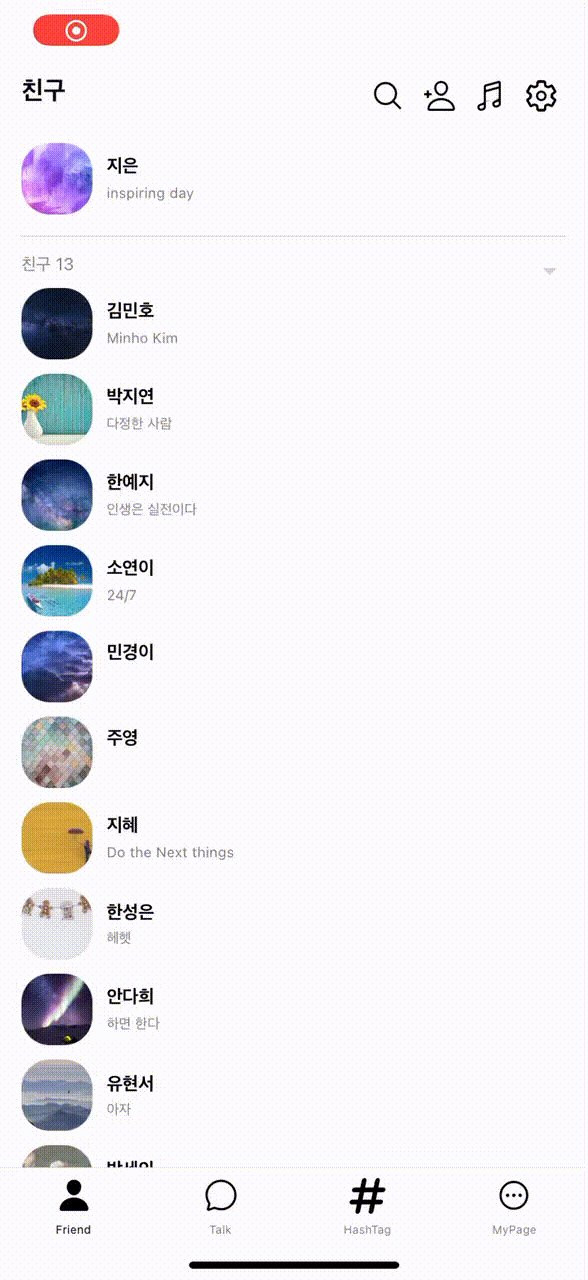
카카오톡 친구 목록을 클론코딩 중이다.
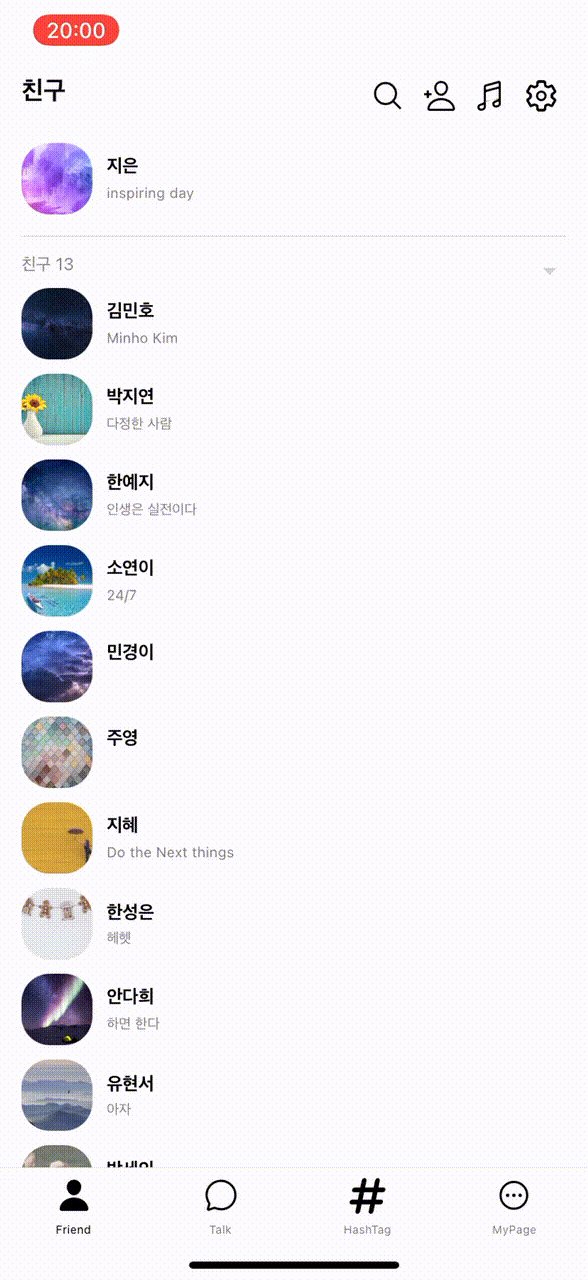
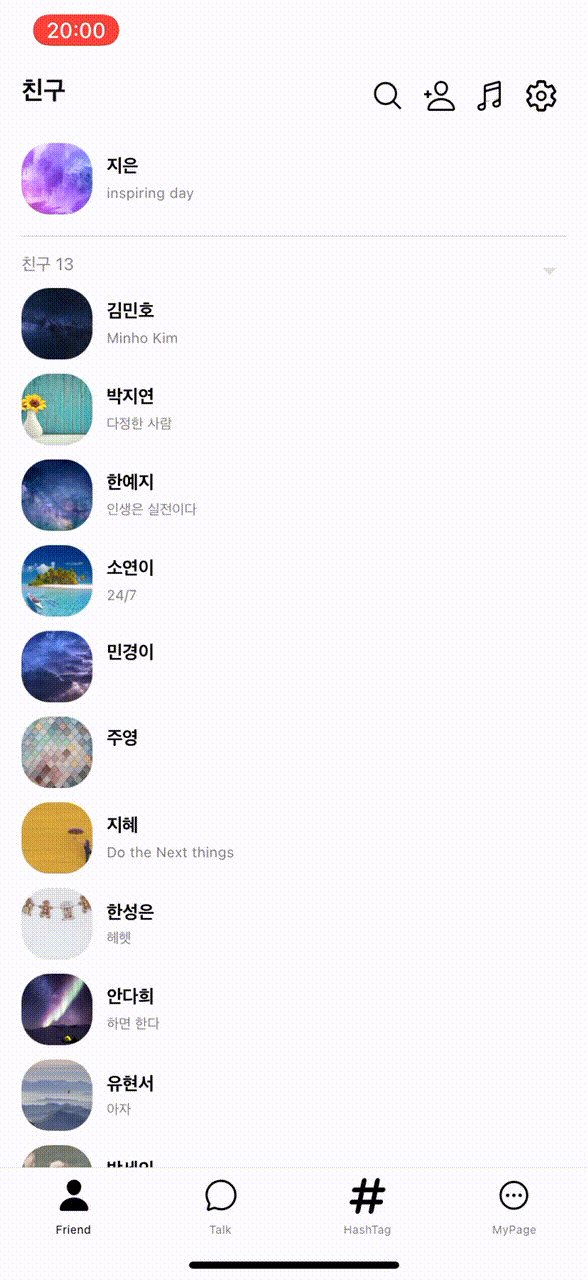
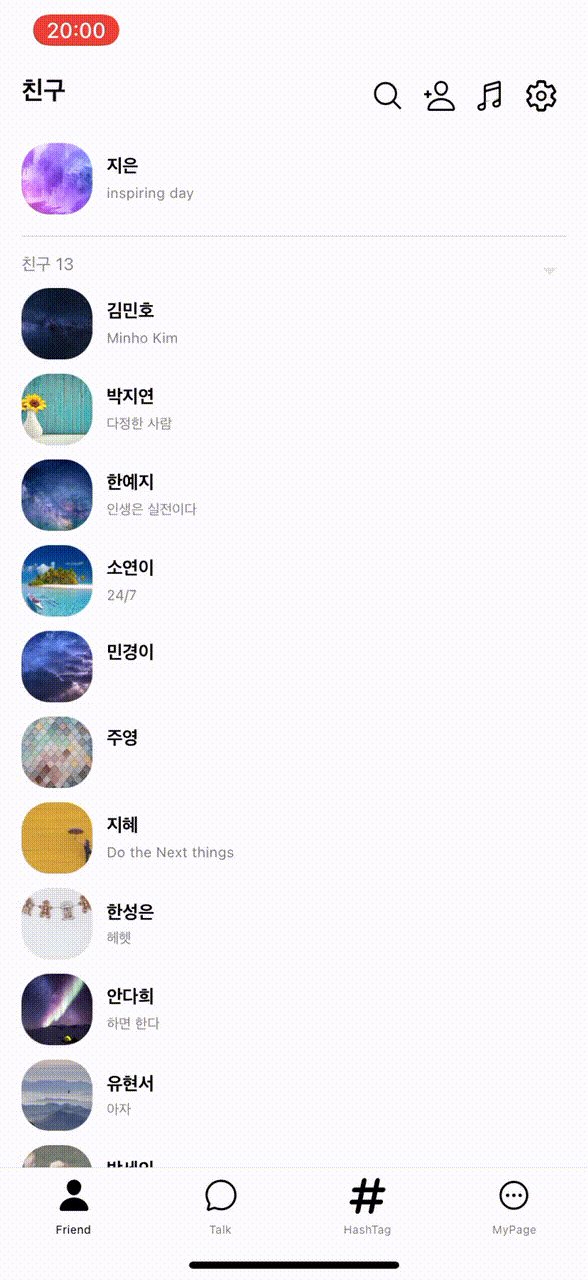
다음과 같이 친구 목록들이 나열되어 있을 때,
버튼을 클릭 시 친구 목록이 숨겨지는 Toggle 을 구현하려 한다.

먼저,
부모 컴포넌트에서 친구 목록을 보여주기 위한 State 를 생성했다.

하단에는 버튼을 클릭 시 setIsOpened State 가 false 로 변경되는 함수를 생성해 주었다.
이를 자식 컴포넌트에서 사용할 수 있도록 props로 보내줄 것이다.

자식 컴포넌트인 Body2 에서는,
버튼에 onPress 이벤트를 주었고,
아이콘에는
props 로 내려받은 isOpened 가 true 일땐 up false 일땐 down 이 되는 옵션을 주었다.

여기에 이벤트를 추가해 아이콘이 down 이 되었을 경우,
친구 목록이 보여지는 이벤트를 추가하려한다.
삼항 연산자
삼항연산자를 활용해,
props 로 내려받은 isOpened 가 true 일 때 아래 ScrollView 구문을 실행시키고 false 라면 null 을 return 하는 로직이다.

if 문
if 문을 활용해
isOpened 가 true 가 아닌 상태라면 null 을 return 해 주고,
그게 아니라면 ScrollView 구문을 실행하는 로직이다.

&& 연산자
props.isOpened 가 && (true) 일 때 아래 구문을 랜더링 하라는 로직이다.

&& 연산자는
값이 false 라면 && 이전에 멈추기 때문에 return false 가 되고,
true 라면 && 이후의 값을 체크한다.
false && 2 = false
true && 2 = true
두 방법 중 가독성 측면에서 바라봤을 때는,
첫 번째 줄에서 return 되는 부분을 첫 줄에서 확인할 수 있기 때문에
두 번째 방법인 if 문을 활용한 방식이 조금더 나아 보이는것 같다.
결과