[React-Native] Navigation Hook 사용 시 Prettier Extentions 주의사항 및 해결방법 💘
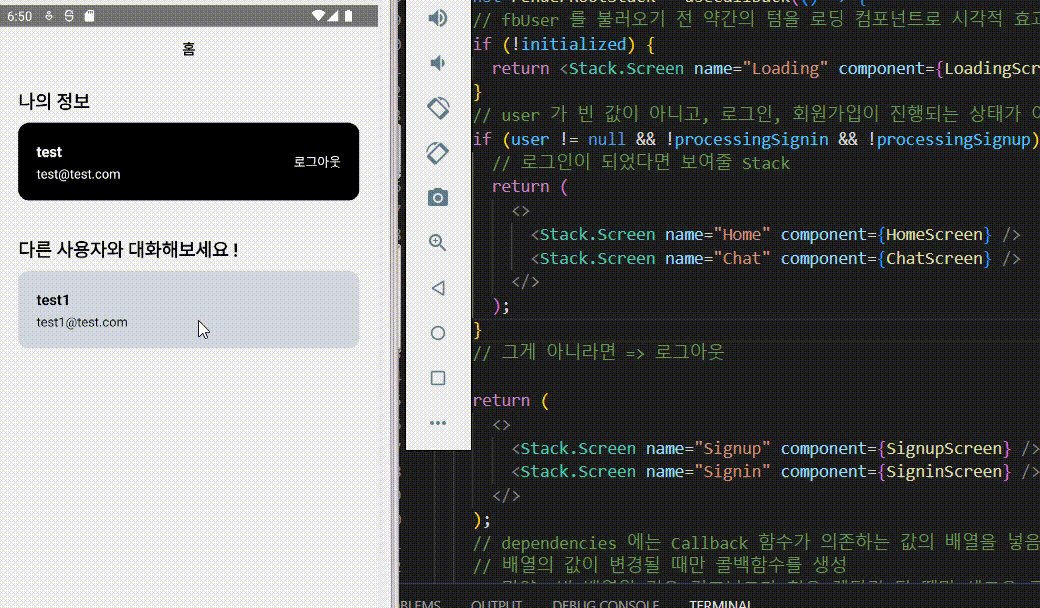
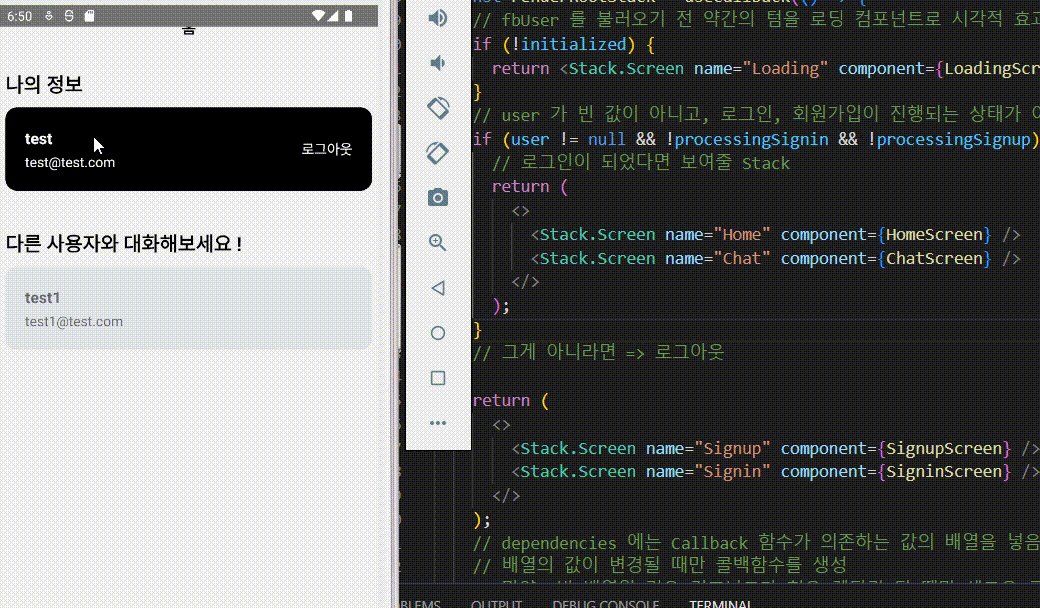
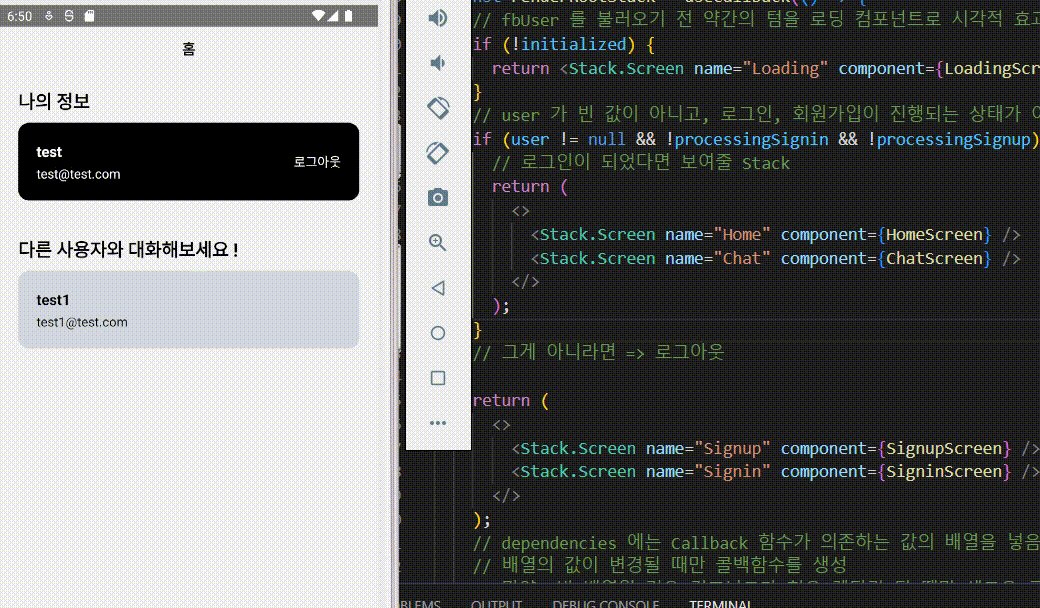
현재 구현한 모바일 화면이다 ✨

하단의 다른 유저 정보가 담긴 Area 를 클릭 시,
추가로 생성 해 놓은 Chat Screen 으로 이동하게끔
onPress 함수를 사용하여 useNavigation 훅으로 기능을 구현할 계획이다
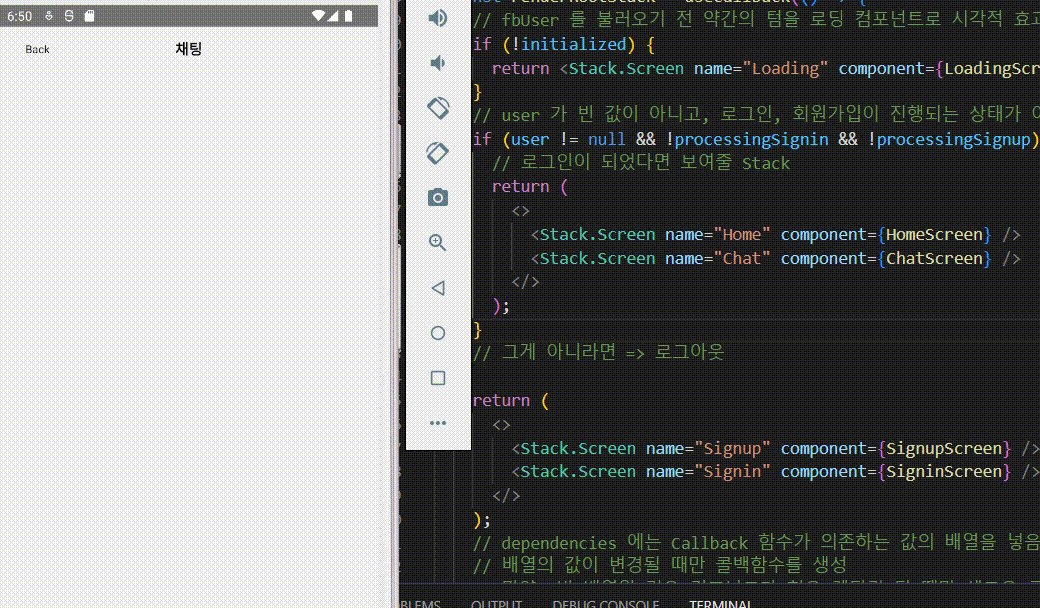
기본 구조를 갖춘 Chat Screen 이다

이 컴포넌트를 로그인이 된 경우에만 보여주어야 하기 때문에,
조건문이 들어있는 Stact Navigate 내부에 컴포넌트를 추가 해 준다


그리고,
버튼을 누른 경우 해당 컴포넌트를 보여주어야 하므로,
Home Screen 에 비워져 있던
onPress 함수에 navigate 함수를 채워주었다

해당 기능을 사용하기 위해
useNavigation 훅을 선언 해 주어야 한다

에러 확인 💥


음…
해당 에러 메세지를 살펴보면,
Error: A navigator can only contain ‘Screen’, ‘Group’ or
‘React.Fragment’ as its direct children (found ‘;’).
To render this component in the navigator,
pass it in the ‘component’ prop to ‘Screen’.
이 에러는,
Navigator 컴포넌트에 올바른 자식 컴포넌트가 사용되지 않아
발생하는 에러라고 한다.
Children 으로는
Screen, Group, React.Fragment 만이 사용될 수있다고 한다 🌞
에러 해결 🌅
에러 메세지를 다시 살펴보면,
‘React.Fragment’ as its direct children (found ‘;’).
Fragment 내부에 세미콜론이 존재하여 발생하는 에러인듯하다 🚀



해당 부분에 대해 에러가 발생한 이유로는
코드 작성 시 세미콜론을 입력 해 주지 않았지만,
VSCode 확장 기능으로 설치했던
Prettier 때문에 발생한 에러였다
Prettier 는 Code Formatter 기능을 담고 있는 Extention 으로
자동 줄 바꿈, 세미콜론 등의 자동 포맷 기능을 갖고 있다
Extention 의 기능을 통해
보다 간편히 코드를 작성 할 수 있었지만,
해당 기능을 통해 에러가 발생할 수도 있음을 알고나니
양날의 검 인것같아 코드를 작성 할 시 유의해야 할 부분인것같다
Reference 🌊
https://stackoverflow.com/questions/62494561/error-a-navigator-can-only-contain-screen-components-as-its-direct-children
https://github.com/react-navigation/react-navigation/issues/9578
https://www.appsloveworld.com/reactjs/100/34/a-navigator-can-only-contain-screen-group-or-react-fragment-as-its-direct
https://reactnavigation.org/docs/screen/
https://source--react-navigation-docs.netlify.app/docs/stack-navigator/